Basic Install
Table of contents
- Building a JSP Development Environment
- Install Java and Set Preferences
- Installing a web Server
- Eclipse Integrated Development Environment Setting
- Representative Site
Building a JSP Development Environment
JSP Development Environment Tools
자바 개발환경 : JDK
HTML 코드 내에 자바 코드를 작성하기 때문에 자바 개발 도구인 JDK가 반드시 설치되어 있어야 함
웹서버 : 톰캣
자바로 만들어진 웹 페이지를 구동하기 위한 엔진
▸ 아파치 소프트웨어재단(Apache Software Foundation)에서 개발한 웹 어플리케이션 서버
▸ 웹 프로그래밍 언어로 작성된 웹 페이지가 실행되어 웹브라우저에 나타나도록 하기위해 컨테이너가 있어야 함
▸ JSP 웹 컨테이너로 자주 사용되는 것 중 하나인 톰켓은 오픈소스 프로젝트로 무료로 누구나 사용가능
통합 개발 환경 : 이클립스
▸ 자바 통합 개발 환경(IDE)중 가장 많이 사용되는 개발 도구
▸ 자바를 기반으로 애플리케이션 개발하기 위해 이클립스를 사용
Install Java and Set Preferences
자바 개발 키트 : JDK(Java Development Kit)
자바 실행 환경 : JRE(Java Runtime Environment)
Installing a web Server
Apache Tomcat® Install
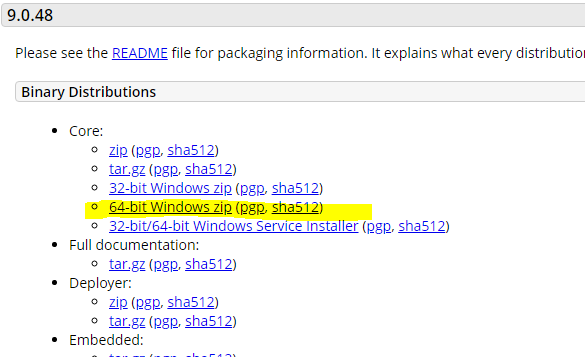
다운로드
아래파일 다운로드받기

로컬디스크 C에다가 압축풀기
Change Environment Variable
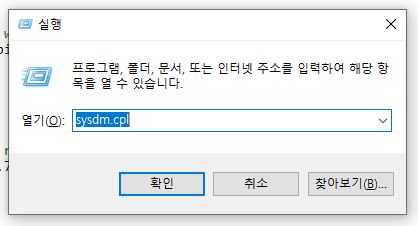
실행창 열고
sysdm.cpl치기
시스템속성 → 고급 → 환경변수 → 시스템변수 추가하기
변수이름 : CATALINA_HOME
값 : c:\tomcat-9.0.48 (톰켓이 설치된 경로로 주는것)
path 변수에 추가
▸ %CATALINA_HOME%\bin
CMD Startup
톰켓 경로잡기
dir을 확인했을때 bin이 있는지 확인
cd.. cd.. cd tomcat-9.0.48 cd dirstartup 명령으로 톰켓 설치하기
startup외장하드에다가 풀고 cmd해봤는데 안됨 (따로 연결 문제가 있는듯 함)
창닫기
서버가 알아서 죽음
Change Port
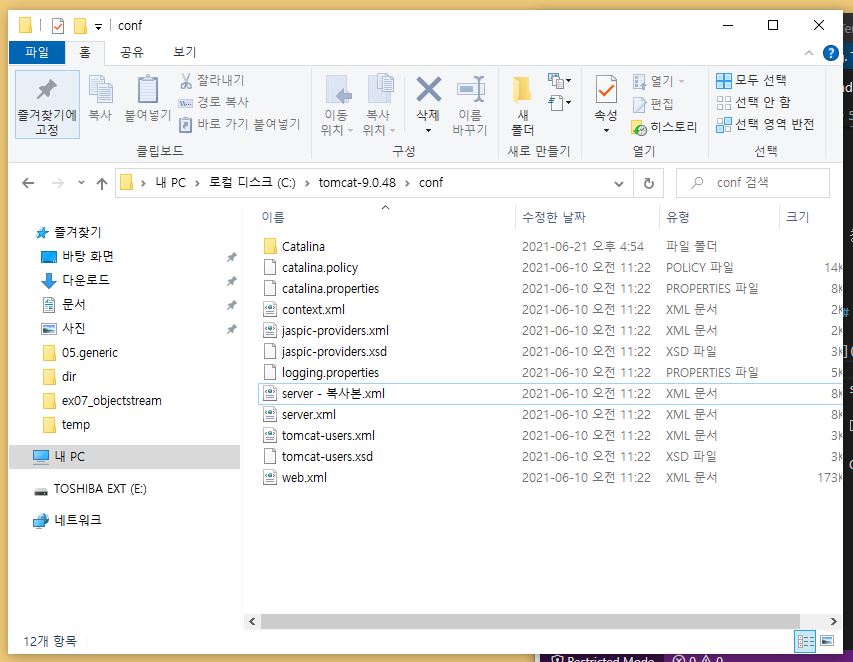
C:\tomcat-9.0.48\conf 경로로 가기
server.xml 파일 복사하기

원본파일을 메모장으로 열기
Connector port를 검색한 후 8080 → 8088로 바꾸기 (하나만)
Port?
오라클 데이터베이스는 1521, 8080 포트를 사용함
WAS의 톰켓도 8080이 기본이라서 변경해주는것!
CMD Startup
꺼졌던 CMD창 다시 열기
startup명령어 치기 (경로 상관 X)
▸ 서버를 실행한다는 의미
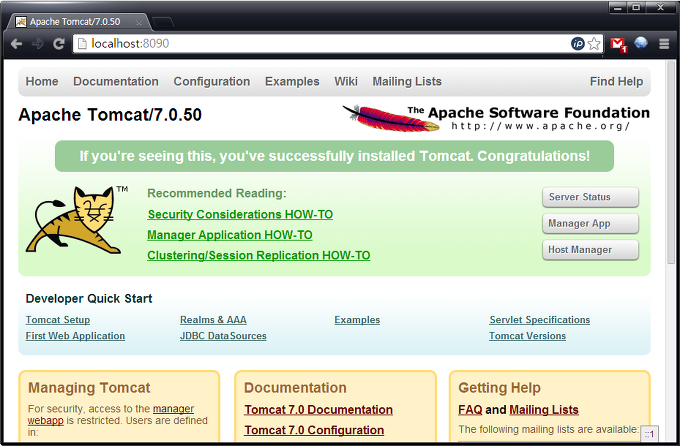
크롬 실행 후 http://localhost:8088/
아래 화면이 나오면 성공!

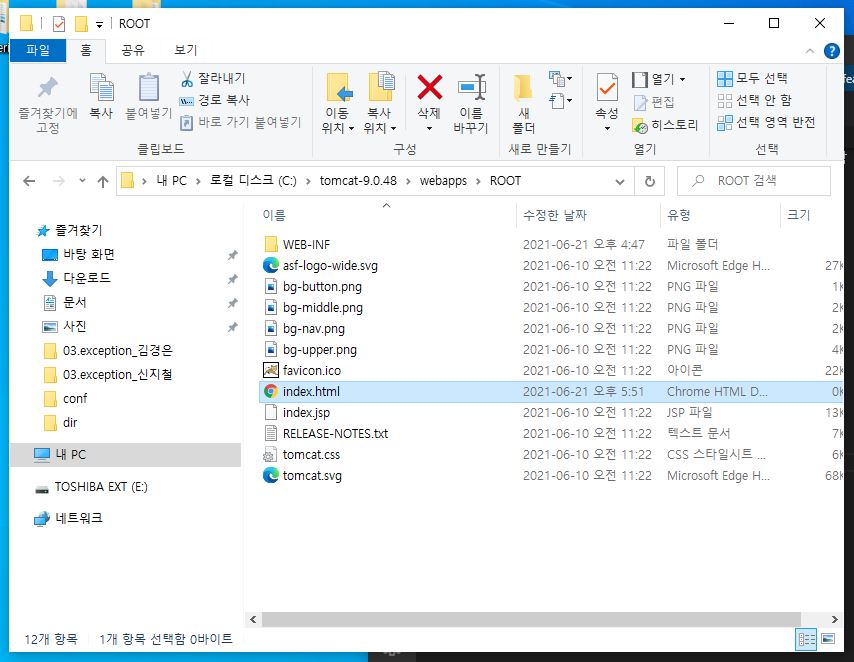
Root Folder
C:\tomcat-9.0.48\webapps\ROOT 여기가 루트

Eclipse Integrated Development Environment Setting
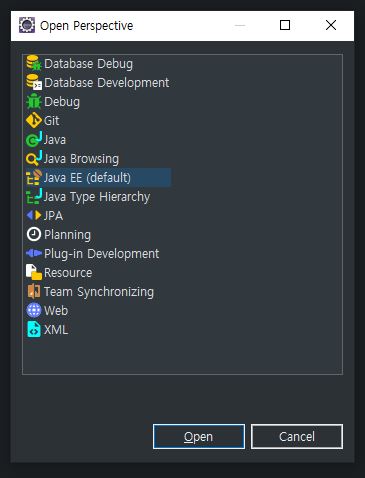
Default Setting
Open Perspective 에서 Java EE로 세팅

Server
처음 JSP 하고 새로운 서버 생성시, 서버연결하는 법
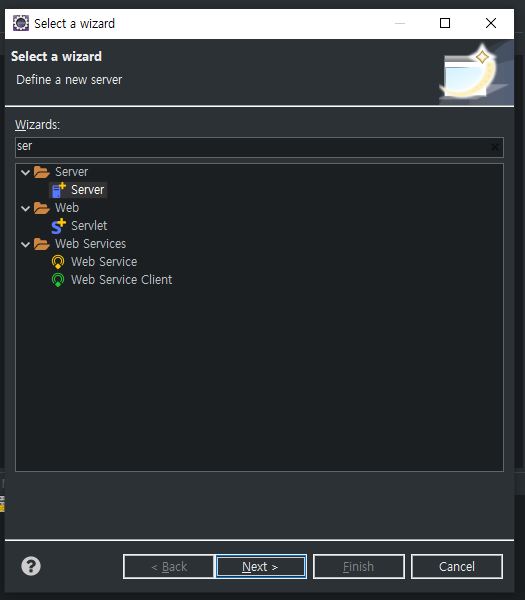
[Server]프로젝트 생성하기

웹 서버 유형 설정하기
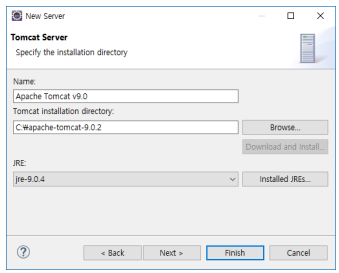
웹 서버 위치와 JRE 설정하기

연동 확인하기
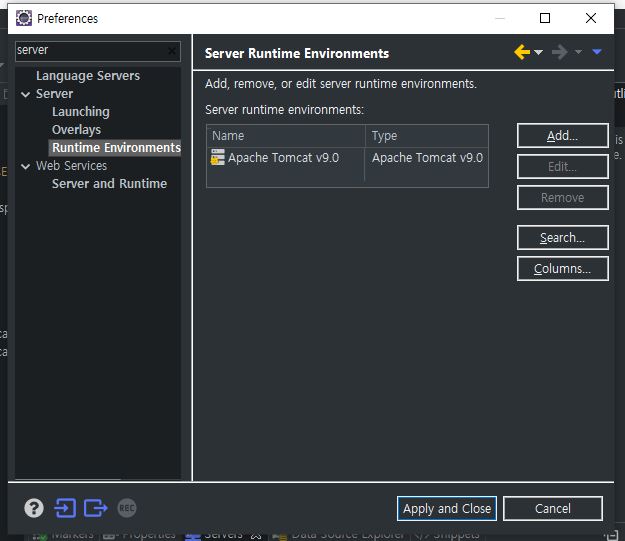
Preferences → Server → Runtime Environments
어느 서버를 사용하는지 확인할 수 있음

어느 파일이 서버에서 사용되는지 보기 (생략가능)
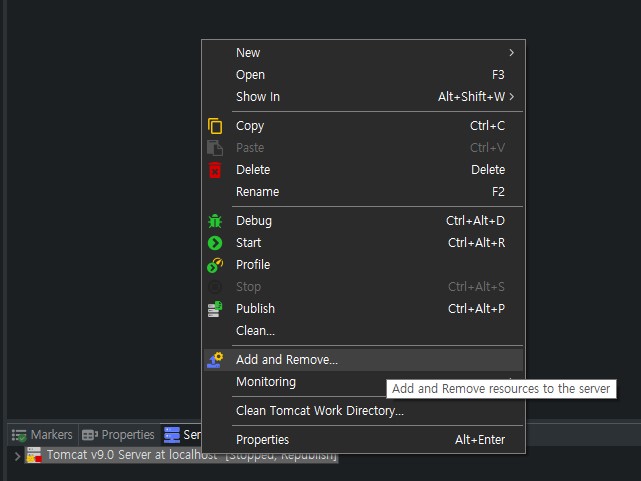
Add Resources to Server

Dynamic Web Project
JSP파일은 동적 웹 프로젝트 파일로 생성해야 함
어느 서버를 사용할건지 지정해줘야 함
Context root를 다른 이름으로 지정할 수 있음
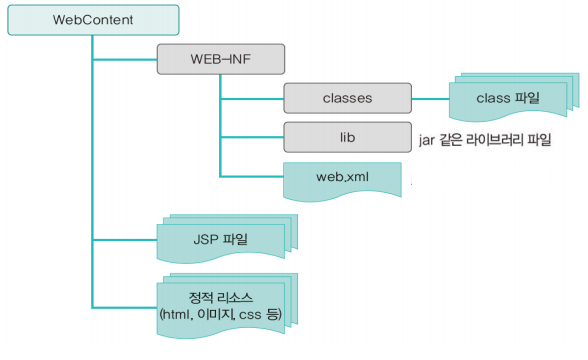
web.xml을 클릭해야지 생성됨
생성하면 아래 이미지와 같은 구조로 생성됨

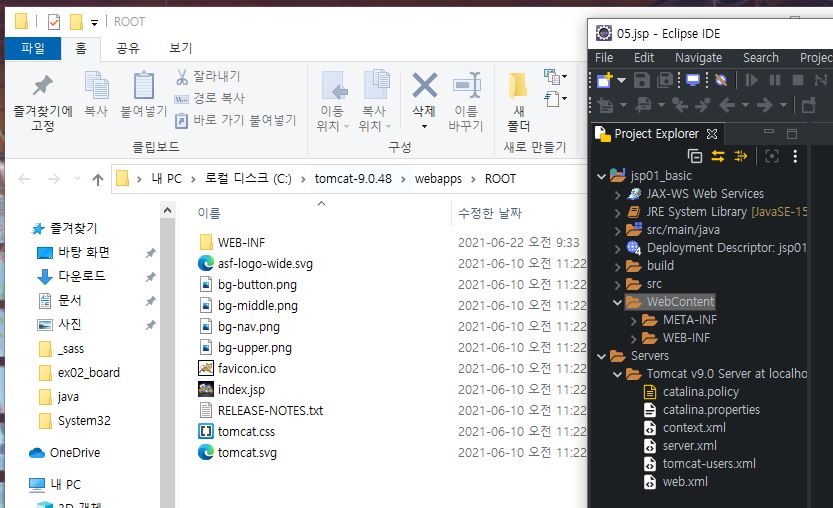
Root & WebContent
C:\tomcat-9.0.48\webapps\ROOT경로와 eclipse의 WebContent가 같은 경로

Template
템플릿 설정하기 전 먼저 해야하는것
★ Apache Tomcat v9.0 서버 런타임 라이브러리를 해놔야지 ${encoding}부분이 알아서 변경됨
Build path → Configure Build path
Libraries → Add Library → Server Runtime
Apache Tomcat선택 후 add된 모습
Preferences → Web → JSP → Files → Templates
New JSP File (html 5) 파일을 수정하기
<%@ page language="java" contentType="text/html; charset=${encoding}" pageEncoding="${encoding}"%> <!DOCTYPE html> <html> <head> <meta charset="${encoding}"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> </head> <body> ${cursor} </body> </html>