Google Chrome
Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!
문서의 구조와 의미를 표현하는 태그
its meaning to both the browser and the developer
웹 접근성을 위해 꼭 필요함, 검색 엔진이 시멘틱 태그 기반으로 움직임
대표적인 non-semantic : div, span / 대표적인 semantic : form, table, article …
사용해야 하는 이유 : A semantic Web allows data to be shared and reused across applications, enterprises, and communities

Can nest <article> in <section> or vice versa
스스로 html 태그를 만들어서 사용할 수 있음
!Note
IE9에서는 시멘틱 의미를 해석못해서, head태그 안에 HTML5Shiv라는 구문을 추가 해줘야함
<!--[if lt IE 9]>
<script src="/js/html5shiv.js"></script>
<![endif]-->
시멘틱 블록 태그
▸ figure 본문에 삽입된 그림을 블록화 하는 시맨틱 태그
▸ details 상세정보 담기 summary가 제목태그
시멘틱 인라인 태그
▸ mark, time, meter value=“0.8”, progress value=“2” max=“10”
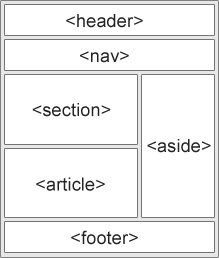
페이지나 섹션의 머리말을 표현
▸ section이나 article 태그 내에도 사용됨
▸ 여러개의 header를 가져도 됨
하이퍼링크들을 모아논 특별한 섹션, 목차
중요한 네비게이션 링크만 모아놓은 박스로 사용해야함.
문서의 장 혹은 절을 구성하는 역할
h1~6로 섹션의 주제를 기재해야함
A home page could normally be split into sections for introduction, content, and contact information.
본문과 연결되어 있는 독립적인 콘텐츠, section의 보조적인 기사
(Forum post, BLog post나 Newpaper article와 같은것들…)
흐름에 벗어나 짤막하게 곁들이는 관련 기사 (like a sidebar)
꼬리말 영역을 표시하는 태그
▸ author of the document, copyright information, links to terms of use, contact information, etc.
▸ 여러번 사용해도 됨
figure : 본문에 삽입된 그림을 블록화 하는 시맨틱 태그
figcation : add a visual explanation to an image

<figure>
<img src="https://www.w3schools.com/html/pic_trulli.jpg" alt="Trulli">
<figcaption>Fig1. - Trulli, Puglia, Italy.</figcaption>
</figure>
!Note
The element defines the image / the <figcaption> element defines the caption.
상세정보 담기
<summary> 제목태그!
open attribute로 연 상태를 초기상태로 만들 수 있음(닫혀있는게 기본)
Epcot is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.
<details>
<summary>Epcot Center</summary>
<p>Epcot is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p>
</details>
main content of a document
should be unique to the document
It should not contain any content that is repeated across documents such as sidebars, navigation links, copyright information, site logos, and search forms.
Chrome, Firefox, and Edge are the most used browsers today.
Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!
<h1>The main element</h1>
<main>
<h1>Most Popular Browsers</h1>
<p>Chrome, Firefox, and Edge are the most used browsers today.</p>
<article>
<h2>Google Chrome</h2>
<p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!</p>
</article>
</main>
!Note
There must not be more than one <main> element in a document. The <main> element must NOT be a descendant of an <article>, <aside>, <footer>, <header>, or <nav> element.
marked/highlighted text
default : background-color: yellow; color: black;
Do not forget to buy milk today.
<p>Do not forget to buy <mark>milk</mark> today.</p>
specific time (or datetime)
attribute : datetime - Represent a machine-readable format
this element is used translate the time into a machine-readable format so that browsers can offer to add date reminders through the user’s calendar, and search engines can produce smarter search results
Open from to every weekday.
I have a date on .
<p>Open from <time>10:00</time> to <time>21:00</time> every weekday.</p>
<p>I have a date on <time datetime="2008-02-14 20:00">Valentines day</time>.</p>
미터 표시하기
meter value="0.8"
<p>meter value="0.8" <meter value="0.8"></meter></p>
진척도 표시하기
progress value="2" max="5"
<p>progress value="2" max="5" <progress value="2" max="5"></progress></p>