CSS Text & Font
Table of contents
Text
Text Color
color name : red
HEX value : #ff0000
RGB value : rgb(255,0,0)
Text Alignment
text-align
horizontal alignment of a text
▸ value : left, right, center, justify
img.top { text-align: top; }vertical-align
vertical alignment of a text
▸ value : top, middle, bottom
img.top { vertical-align: top; }
Text Direction
기본적으로 왼쪽으로 오른쪽으로 진행됨
direction:rtl
right-to-left (like japanese)
direction: rtl; unicode-bidi: bidi-override;
Text Decoration
text-decoration
set or remove decorations from text
▸ value : none, overline, line-through, underline
This is a rather unusual glossary
<p style="text-decoration: overline"> This is a rather unusual glossary </p>
Text Transformation
text-transform
uppercase and lowercase letters
▸ value : uppercase, lowercase, capitalize
Text Spacing
text-indent
indentation of the first line
▸ px이나 % 사용
p { text-indent: 50px; }letter-spacing
space between the characters in a text
h1 { letter-spacing: 3px; }line-height
specify the space between lines
p.small { line-height: 0.8; }word-spacing
space between the words in a text
h1 { word-spacing: 10px; }white-space
how white-space inside an element is handled
p { white-space: nowrap; } /* 문장이 길 경우 줄바꿈이 되지않고 가로 스크롤이 생기면서 한문장으로 나타남*/
Text Shadow
text-shadow
Syntax
text-shadow: X Y Blur(optional) Color(optional);
drop shadowcolor shadowblur shadowglow shadowwordart effect3d effectmultiple shadow effect<div style="text-shadow: 3px 3px">drop shadow</div> <div style="text-shadow: 3px 3px red">color shadow</div> <div style="text-shadow: 3px 3px 5px skyblue">blur shadow</div> <div style="text-shadow: 0px 0px 3px red">glow shadow</div> <div style="text-shadow: 0px 0px 3px darkblue; color: white">wordart effect</div> <div style="text-shadow: 2px 2px 4px black; color: white">3d effect</div> <div style="text-shadow: 2px 2px 2px black, 0px 0px 25px blue, 0px 0px 5px darkblue; color:yellow">multiple shadow effect</div>
Text Effects
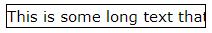
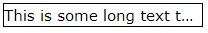
text-overflow
overflowed content that is not displayed should be signaled to the user
- clip : 짤려서 보이지 않게
- ellipsis : 짤려서 …로 표시
p.test2 { overflow: hidden; text-overflow: clip; } p.test2 { overflow: hidden; text-overflow: ellipsis; }word-wrap
긴 단어 자를건지 말건지
▸ break-word하면 잘림
p { word-wrap: break-word; }word-break
다음줄로 넘어갈때 걸리는 단어를 언제 자를건지
▸ keep-all은 자르지 않는것, break-all은 모두 자르는것
p.test1 { word-break: keep-all; } p.test2 { word-break: break-all; }writing-mode
가로로 쓸건지 세로로 쓸건지
▸ horizontal : 가로, vertical : 세로
▸ tb : top to bottom , rl : right to left로 방향을 정할 수 있음
writing-mode: horizontal-tb; writing-mode: vertical-rl;
Font
Serif and Sans-serif
셰리프 = 뾰족한 꾸밈
→ 산세리프가 세리프체보다 스크린에서 가독성이 좋다

Font Family
font family names
▸ generic family : a group of font families with a similar look
▸ font family : a specific font family
Generic family Font family Description Serif Times New Roman, Georgia Serif fonts have small lines at the ends on some characters Sans-serif Arial, Verdana “Sans” means without - these fonts do not have the lines at the ends of characters Monospace Courier New, Lucida Console All monospace characters have the same width fallback 시스템
여러개 폰트를 지정해놓고 지원 정도에 따라 출력하는 폰트를 다르게 할 수 있음
따라서 내가 원하는 폰트로 시작하고, 공용으로 사용하는 폰트를 제일 마지막으로 지정해준다
.serif { font-family: "Times New Roman", Times, serif; } .sansserif { font-family: Arial, Helvetica, sans-serif; } .monospace { font-family: "Lucida Console", Courier, monospace; }@font-face
가지고 있는 폰트 사용할때 사용
@font-face { font-family: myFirstFont; src: url(sansation_light.woff); }
!Note
If the name of a font family is more than one word, it must be in quotation marks, like: “Times New Roman”
Font Style
font-style
specify italic text
▸ value : normal, italic, oblique(leaning)
!Difference with italic and oblique
oblique is very similar to italic, but less supported
font-weight
weight of a font
▸ value : lighter, light, normal, bold, bolder, 100~900
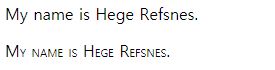
font-variant
whether or not a text should be displayed in a small-caps font
▸ value : normal, small-caps
small-caps : 소문자로 씌여진 영어가 대문자로 보이지만, 원래 대문자크기보다는 작게보임
Font Size
글자크기 설정은 웹 디자인에서 매우 중요한 요소
▸ 하지만 문단을 제목처럼 만들기 위해 설정하면 안됨
▸ 아무것도 설정하지 않은 기본폰트 사이즈 16px = 1em
▸ 절대 크기 : 지정된 크기로 설정, 접근성에 나쁨, 실제 크기를 알때 유용
▸ 상대 크기 : 주변 요소를 기준으로 설정, 사용자가 브라우저에서 텍스트 크기를 변경 가능
Set Font Size With Pixels
full control over the text size
Set Font Size With Em
사용자의 텍스트 조정을 위해서 많이 사용함
Recommended by the W3C
formula: pixels/16=em (1em = 16px)
!Warning
오래된 브라우저에서는 폰트 크기를 지정된 크기로 보여주지 않음.
해결방법 : Combination of Percent and Em
body의 font-size: 100%; 후 자손들을 em 사용하면 끝!
Responsive Font Size With Vw
viewport width
▸ Viewport is the browser window size. 1vw = 1% of viewport width. If the viewport is 50cm wide, 1vw is 0.5cm.
Responsive Text
Resize the browser window to see how the text size scales.
<h1 style="font-size:10vw;">Responsive Text</h1> <p style="font-size:5vw;">Resize the browser window to see how the text size scales.</p>
Shorthand Font Property
font-style
font-variant
font-weight
font-size/line-height
font-family
example)
font: italic small-caps bold 12px/30px Georgia, serif;
Web Fonts
원하는 폰트를 다운로드 받거나 embed 할 수 있음
사용방법은 홈페이지에 나와있음