Pseudo Class
Table of contents
Pseudo-class Selectors Basic
어떤 상황이 발생했을때만 적용하는 셀렉터
Syntax
selector:pseudo-class {
property: value;
}
Pseudo-class Selectors Features
▸ 기존 클래스와 섞어서 사용할 수 있음
▸ not case-sensitive
.highlight:hover {
color: #ff0000;
}
...
p {
display: none;
background-color: yellow;
padding: 20px;
}
div:hover p {
display: block;
}
Pseudo-class Selectors
:first-child
선택한 요소의 첫번째에 위치한 요소, 부모의 ~자식 고르기
따라서 body태그도 부모라는걸 잊으면 안됨
또한 다른 부모안에 있는 p태그가 있다면 두개 이상 선택된다
/*부모의 p자식 고르기*/
p:first-child {
color: blue;
}
/*p가 여러개 있다면 여러개의 첫번째 요소*/
p i:first-child {
color: blue;
}
/*첫번째 p의 i 자손들 모두 선택*/
p:first-child i {
color: blue;
}
!Note
div p:first-child
만약 div의 첫번째 자식이 p가 아니라면, p:first-child는 성립되지 않음.
대안책으로 :first-of-type을 사용
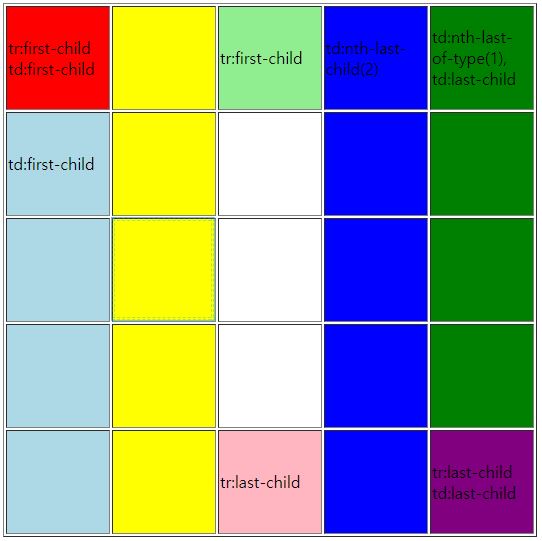
:last-child
선택한 요소의 마지막에 위치한 요소, 자식중 마지막 자식 ~ 고르기
tr:first-child{background: lightgreen}
tr:last-child{background: lightpink}
tr:last-child td:last-child{background: purple}
tr:first-child td:first-child{background: red}
td:first-child{background: lightblue}
td:last-child{background: lightyellow}
td:nth-child(2){background: yellow}
td:nth-last-child(2){background: blue}
td:nth-last-of-type(1){background: green}
:lang
special rules for different languages
q:lang(no) {
quotes: "~" "~";
}
<p>Some text <q lang="no">A quote in a paragraph</q> Some text.</p>
<!-- 결과물로 ~A quote in a paragraph~ 으로 나옴-->
Other Pseudo Classes
| selector | shape | description |
|---|---|---|
| :active | a:active | 누르는 순간(active) 발생되는 행동 |
| :link | a:link | 방문하지 않는 링크 |
| :hover | a:hover | hover될 시 발생되는 행동 |
| :checked | input:checked | input 태그가 체크될 시 발생되는 행동 |
| :empty | p:empty | 아무것도 쓰이지 않은 빈 태그를 고름, hr같은 태그들도 가능 |
| :first-of-type | p:first-of-type | 자식중 ~한 타입을 가지고 있는 첫번째 태그 고르기 |
| :last-of-type | p:last-of-type | 자식중 ~한 타입을 가지고 있는 마지막 태그 고르기 |
| :nth-of-type(n) | p:nth-of-type(2) | 자식중 ~한 타입을 가지고 있는 n번째 고르기 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 자식중 ~한 타입을 가지고 있는 마지막에서 n번째 고르기 |
| :nth-child(n) | p:nth-child(2) | n번째 ~ 자식 고르기 |
| :nth-last-child(n) | p:nth-last-child(2) | 마지막에서 n번째 ~ 자식 고르기 |
| :only-of-type | p:only-of-type | 외동 ~ 자식 고르기 |
| :only-child | p:only-child | 외동 ~ 자식 고르기 |
| :in-range | input:in-range | 특정한 범위 안에 값이 존재할때 발생되는 행동 |
| :out-of-range | input:out-of-range | 특정한 범위 밖에 값이 존재할때 발생되는 행동 |
| :focus | input:focus | input 태그가 focus 될 때 발생되는 행동 |
| :enabled | input:enabled | 사용되고 있는 input 태그 고르기 |
| :disabled | input:disabled | disabled 된 input 태그 고르기 |
| :valid | input:valid | 유효한 값이 존재할 때 발생되는 행동 |
| :invalid | input:invalid | 유효하지 않은 값이 존재할 때 발생되는 행동 |
| :optional | input:optional | 선택할 수 있는(=not required) input 태그인경우 고르기 |
| :read-only | input:read-only | readonly값이 있는 input tag 고르기 |
| :read-write | input:read-write | readable, writeable인 태그 고르기 (=readonly값이 없는) |
| :required | input:required | required값이 있는 input tag 고르기 |
| :lang(language) | p:lang(it) | lang=”it”인 attribute를 가지고 있는 tag를 고름 |
| :not(selector) | :not(p) | selector(p)가 아닌 모든 태그 고르기 |
| :root | root | document’s root 태그 고르기 = html element |
| :target | #news:target | 북마크 걸려있는 태그 고르기 |
→ n번째에 odd나 even 사용가능함
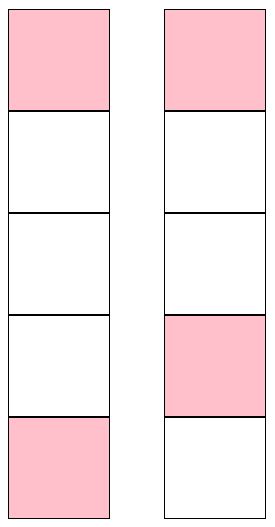
! nth-child와 nth-of-type 차이점
둘다 같은 형식이고, (2n-1)인데
첫번째 row 는 nth-child(2n-1)이라 세번째 div위치에 span이 자리잡아서 선택 불가
두번째 row는 div:nth-of-type(2n-1)이라 네번째 div가 세번째 div라서 이런 결과가 나옴
.div:nth-child(2n-1){
background: pink;
}
.div:nth-of-type(2n-1){
background: pink;
}
--
html
<div>
<div></div>
<div></div>
<span></span>
<div></div>
<div></div>
</div>
Useage of Pseudo-selector
Anchor
a 태그 가상선택자 사용법
→ 아래 순서대로 사용해야 함
/* unvisited link */
a:link {
color: #FF0000;
}
/* visited link */
a:visited {
color: #00FF00;
}
/* mouse over link */
a:hover {
color: #FF00FF;
}
/* selected link */
a:active {
color: #0000FF;
}
!사용 순서
a:hover는 a:link와 a:visited 뒤에 와야하고
a:active는 a:hover뒤에 와야함