Flexbox
Table of contents
Flexbox Property
What is flexbox?
페이지 레이아웃이 서로 다른 화면 크기와 서로 다른 디스플레이 장치를 수용해야 할 때 요소가 예측 가능하게 작동
Features of Flexbox
▸ 부모 요소에 display: flex라고 지정후 부모요소에 자식을 어떻게 배치시킬지 고르는것!
▸ flex한 자손이 이미지라면 vertical-align: middle; 하면 마진 없어짐
!Disadvantages
Does not work in IE10 and earlier
Flexbox Properties
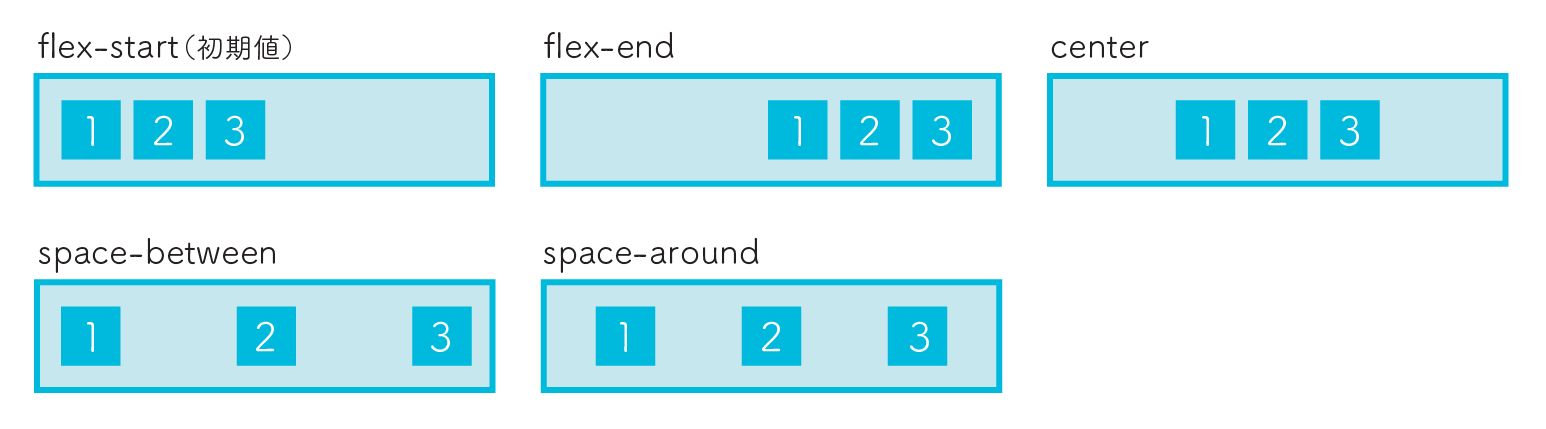
Justify-content
flex 요소를 가로 선상에서 정렬
flex-start (default) : 기본값
flex-end : 오른쪽 위치로 이동 = 기본값과 반대로 이동
center : 가운데로 정렬
space-between : 요소 사이 공간을 동일하게 만듦
space-around : 가로 공간의 여백을 동일하게 만듦

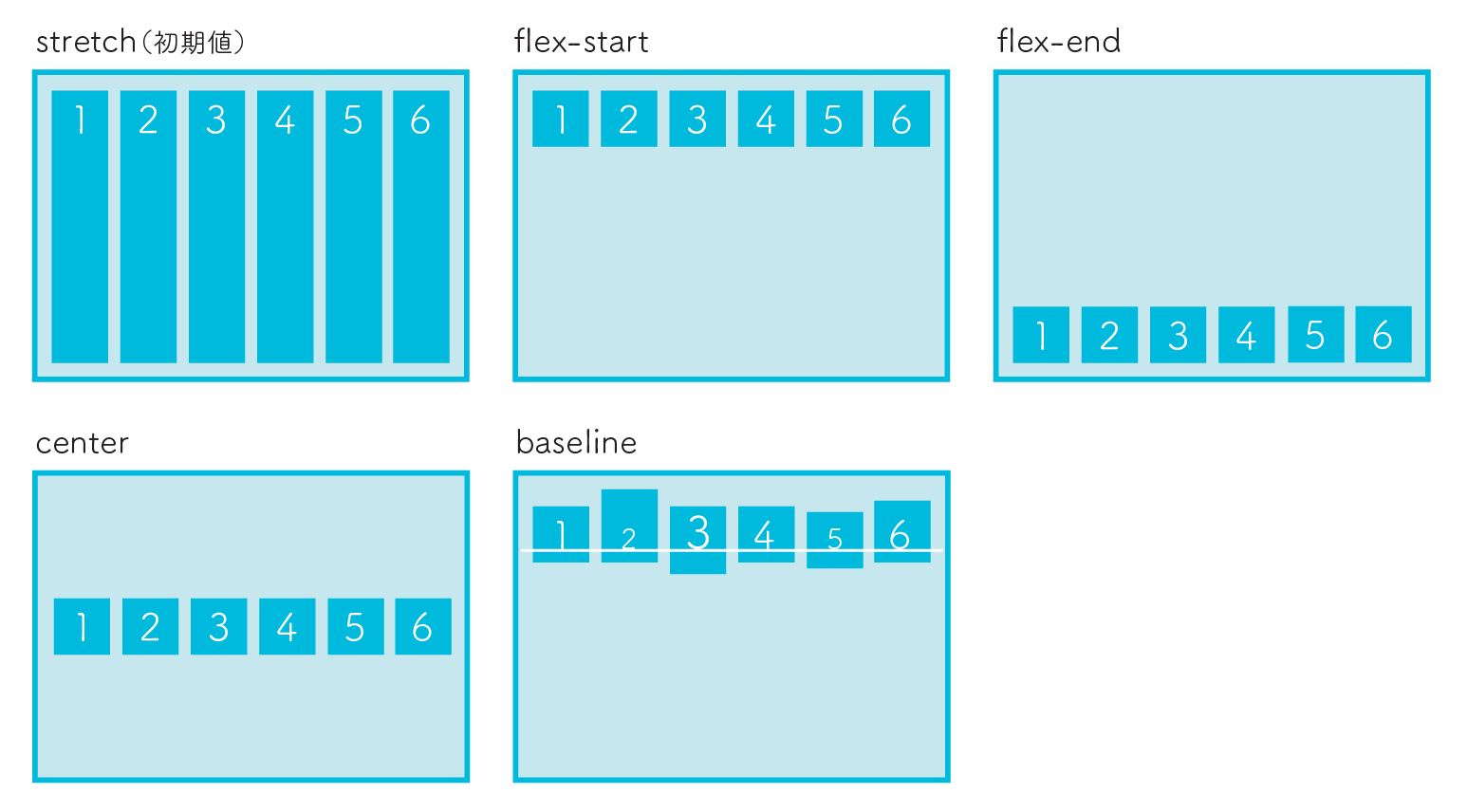
Align-items
flex요소를 세로 선상에서 정렬
stretch (default) : 기본 위치에서 세로로 쭉 늘림
flex-start : 제일 위로 위치 이동
flex-end : 제일 아래로 위치 이동 = 기본값과 반대로 이동
center : 가운데로 정렬
baseline : 텍스트라인으로 정렬

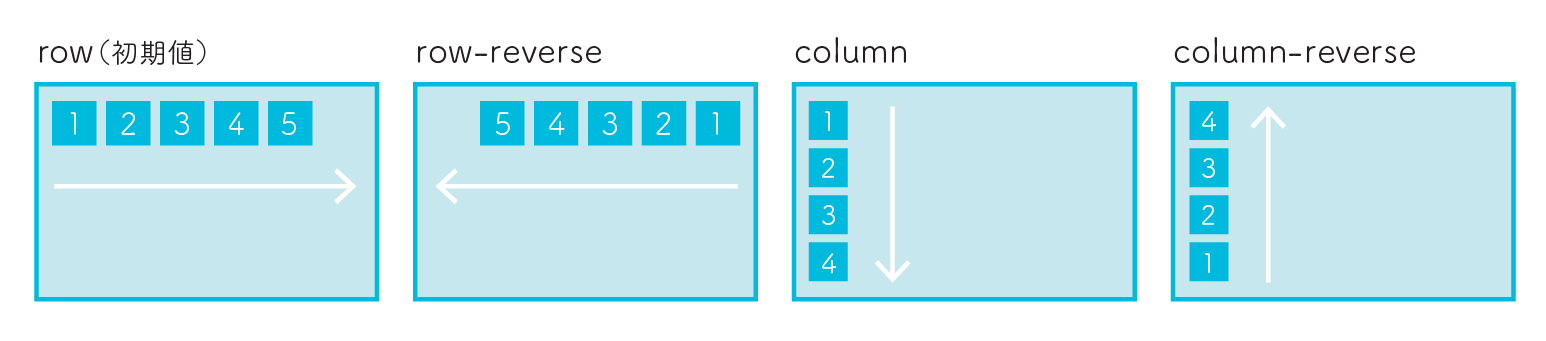
Flex-direction
정렬할 방향을 지정
★ 세로로 정렬되면 justify-content와 align-items의 순서 방향이 바뀜
row (default) : 기본 방향
row-reverse : 역방향으로 정렬
column : 세로로 정렬
column-reverse : 세로 반대 방향으로 정렬

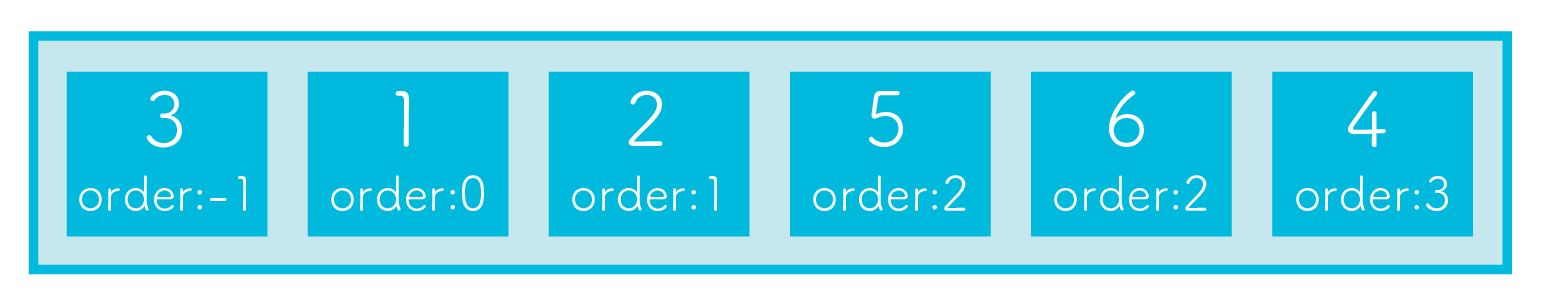
Order
flex 요소의 순서를 지정
- order: 숫자가 높을수록 오른쪽 (.. -1 0 1 …)

.item1 { order: 2; }
.item2 { order: 3; }
.item3 { order: 1; }
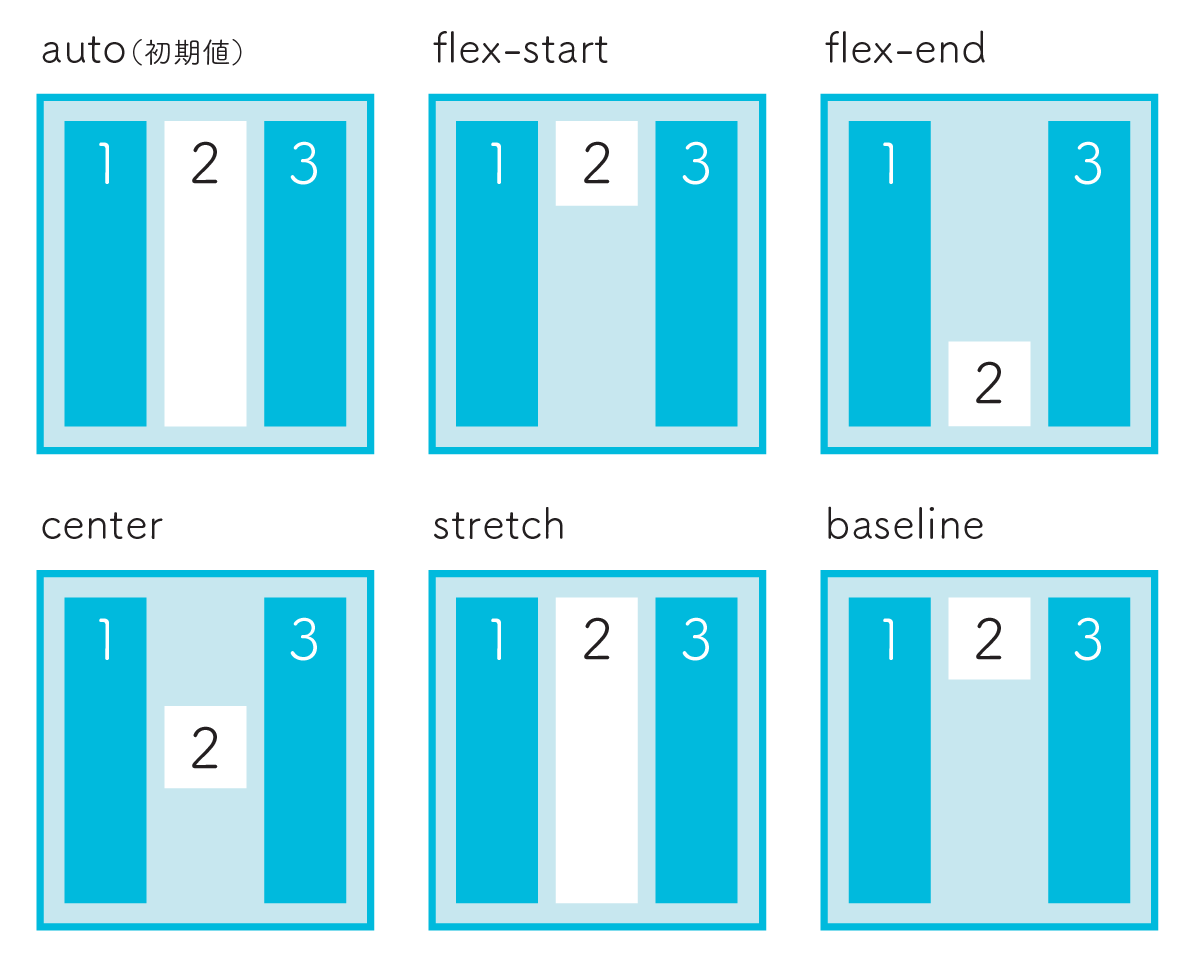
Align-self
지정된 align-items값을 무시하고 flex요소를 세로선 상에서 정렬
auto : 기본 align-items값 지정, 기본값
flex-start : 위로 이동
flex-end : 아래로 이동
center : 가운데로 이동
stretch : 늘리기
baseline

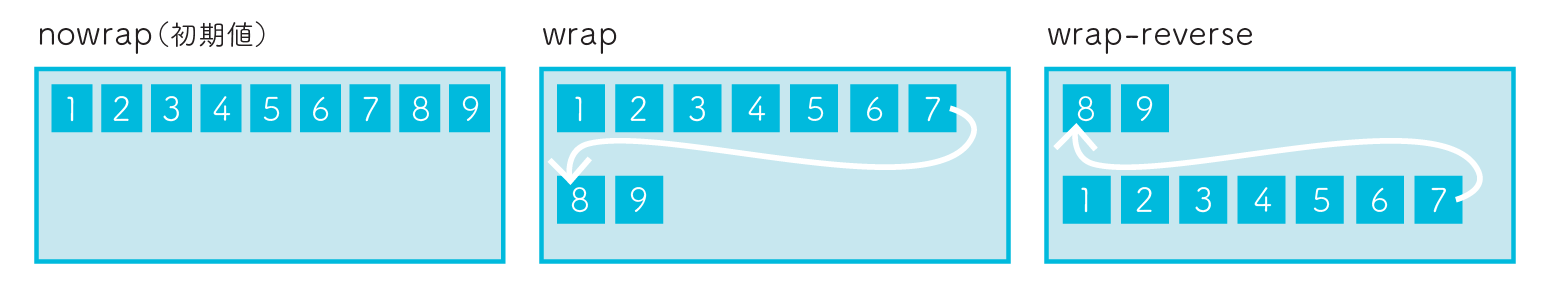
Flex-wrap
flex요소를 한줄 또는 여러 줄에 걸쳐 정렬
nowrap : default, 우겨넣음
wrap : 위부터 정렬후 아랫줄에 정렬
wrap-reverse : 아래부터 정렬후 윗줄에 정렬

Flex-flow
lex-direction and flex-wrap 속성들을 간략히 한 속성
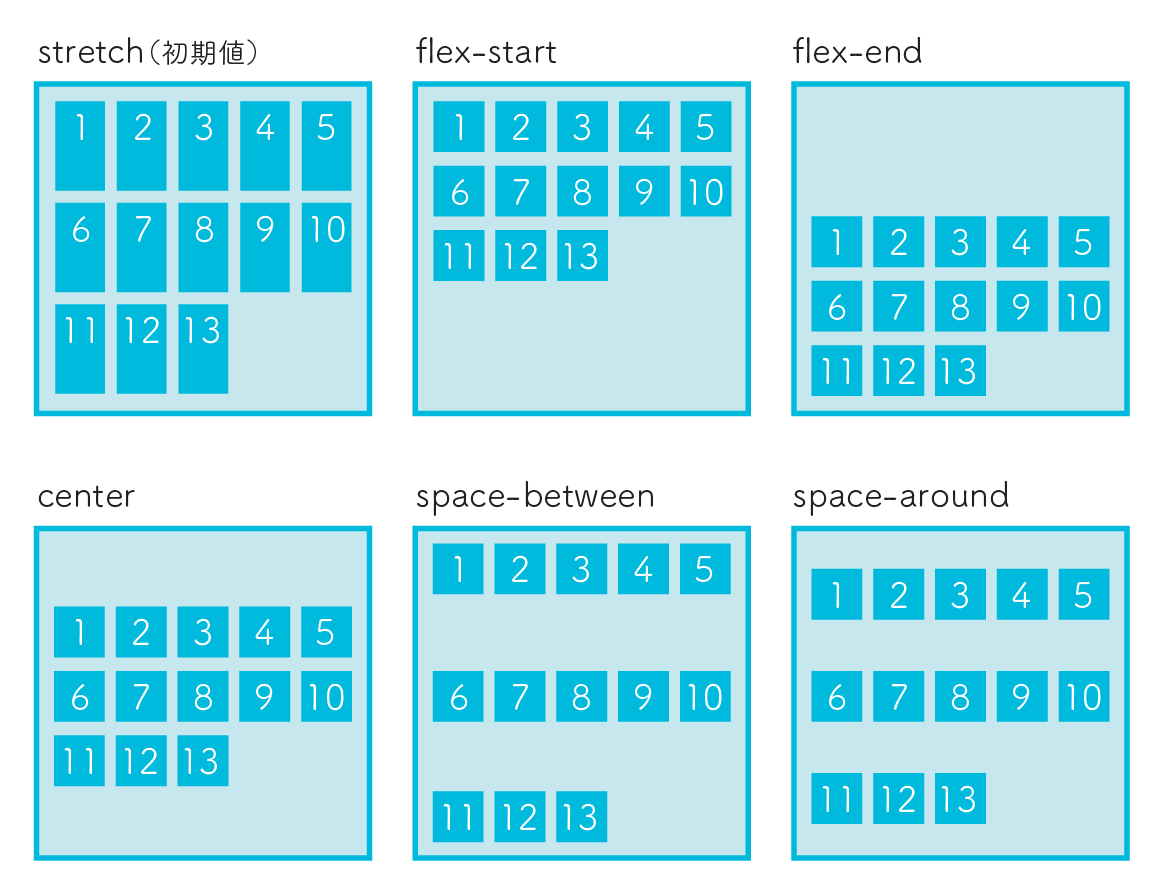
Align-content
세로선 상에 여분의 공간이 있는 경우 flex컨테이너 사이의 간격을 조정
stretch : 기본값, 늘이기
flex-start : 처음 위치로 지정
flex-end : 끝 위치로 지정
center : 가운데로 지정
space-between : 요소간 간격 일정하게 지정
space-around : 세로 간격간 요소 배치를 일정하게 지정