CSS Box Model
Table of contents
Box Model basic
What is Box Model?
html 태그 요소를 하나의 박스로 보고
박스 크기, 박스 배경색, 박스 여백 등 html태그를 박스로 다루는 체계를 뜻함
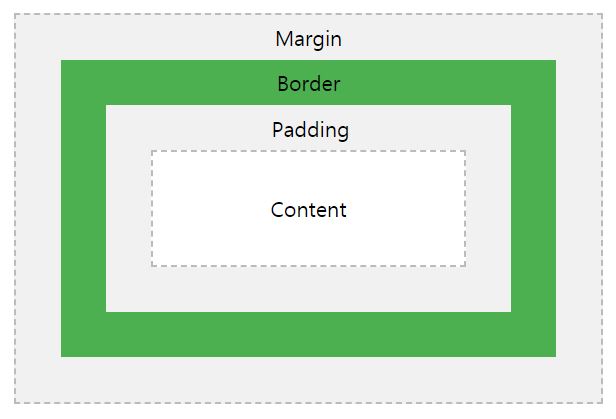
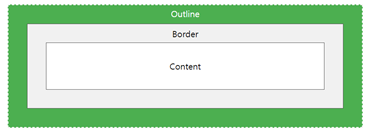
Box Model Contents
Content, padding, Border, Margin이 있음 (+ outline도 속성이 비슷해서 추가)
Box Property
box-shadow
shadow to elements
Syntax
box-shadow: [horizontal offset] [vertical offset] [blur radius] [spread radius] [color];
or
box-shadow: inset [horizontal offset] [vertical offset] [blur radius] [spread radius] [color];

예제

.a8{
box-shadow: inset 100px 100px 0px rgba(0,0,0,0.2),
inset -100px -100px 0px rgba(0,0,0,0.2);
}
.a8:hover{
width: 200px;
box-shadow: inset 0px 0px 0px rgba(0,0,0,0.2),
inset 0px 0px 0px rgba(0,0,0,0.2);
}
Contents
Width, Height
가로, 세로
▸ 둘이 합쳐서 contents 라고도 부름
▸ not include padding, borders, or margins
▸ height: auto는 원래 기본값으로 돌아가라는 의미
value
auto : The browser calculates the height and width(default)
length : the height/width in px, cm etc
% : height/width in percent of the containing block
initial : Sets the height/width to its default value
inherit : inherited from its parent value
Max Width
어떤 요소의 최대 너비와 높이값을 설정하는 속성 (good at small windows)
가로 넓이가 500px보다 작은 디바이스들은 좌우 스크롤바가 생김 - 방지하기 위해 생성
value
▸ none : default
▸ length : px, cm, em, %
▸ initial : 초기화
▸ inherit
body{
max-width: 100%;
}
Border
shorthand border property
Syntax
border: width style color
border-style
어떤 종류의 보더를 표현할건지 사용
▸ 이 값이 꼭 있어야지만 다른 property들이 값을 먹음
value
dotted : a dotted border
dashed : a dashed border
solid : a solid border
double : a double border
groove : a 3D grooved border (depends on the border-color value)
ridge : a 3D ridged border (depends on the border-color value)
inset : a 3D inset border (depends on the border-color value)
outset : a 3D outset border (depends on the border-color value)
none : no border
hidden : a hidden border
A dotted border.
A dashed border.
A solid border.
A double border.
A groove border.
A ridge border.
An inset border.
An outset border.
No border.
A mixed border.
<p style="border-style: dotted">A dotted border.</p>
<p style="border-style: dashed">A dashed border.</p>
<p style="border-style: solid">A solid border.</p>
<p style="border-style: double">A double border.</p>
<p style="border-style: groove">A groove border.</p>
<p style="border-style: ridge">A ridge border.</p>
<p style="border-style: inset">An inset border.</p>
<p style="border-style: outset">An outset border.</p>
<p style="border-style: none">No border.</p>
<p style="border-style: hidden">A hidden border.</p>
<p style="border-style: dotted dashed solid double">A mixed border.</p>
border-width
보더의 두께
value
specific size : in px, pt, cm, em, etc
pre-defined values : thin, medium, or thick
border-color
보더의 색상
value
name : red
HEX : #ff0000
RGB : rgb(255,0,0)
HSL : hsl(0, 100%, 50%)
transparent
!Note
If border-color is not set, it inherits the color of the element.
border-radius
모서리를 둥글게
▸ 이미지를 둥글게 만들때 사용하기도 함
border-radius: px px px px;
border-image
사용할 이미지를 지정
★ 꼭 border속성이 먼저 지정되어야지 사용할 수 있음 → border: width(0아닌값) style(지정)

위와같은 이미지를 9개의 섹션으로 자른 후 모서리를 모서리에 배치하고, 사용자가 지정한 대로 중간 섹션을 반복하거나 늘임
#borderimg {
border: 10px solid transparent;
padding: 15px;
border-image: url(border.png) 30 round;
}
/*30픽셀조각으로 나눔, 가운데 이미지 반복*/
#borderimg {
border: 10px solid transparent;
padding: 15px;
border-image: url(border.png) 30 stretch;
}
/*가운데 이미지 늘림*/
4 Ways to set Border
This is for Color, Style, Width properties
▹ border-top-…
▹ border-right-…
▹ border-left-…
▹ border-bottom-…
–
This is for Color, Style, Width, Radius properties
▸ border-… : A(top) B(right) C(bottom) D(left)
▸ border-… : A(top) B(right, left) C(bottom)
▸ border-… : A(top, bottom) B(right, left)
▸ border-… : A(top, bottom, right, left)
Padding
padding-TRBL
generate space around an element’s content, inside of any defined borders
▸ border와 비슷하게 운용
▸ contents(width)를 제외한 값을 추가적으로 넣기 때문에 오류처럼 보일 수 있음 (→ box-sizing: border-box로 해결!)
value
length : px, pt, cm, etc.
% : in % of the width of the containing element
inherit : inherited from the parent element
Margin
margin-TRBL
▸ border와 비슷하게 운용됨
value
length : px, pt, cm, etc.
% : in % of the width of the containing element
auto : horizontally center the element within its container
auto는 구체적인 width 값이 있어야 하고, 좌우값이 같게 마진이 설정됨
inherit : inherited from the parent element
Margin Collapse
두개의 박스가 위아래로 각각의 마진값이 있을때 가장 큰 마진값 하나만 설정이 되고 나머지는 무시됨
– ex)
position값이 default 인 상태에서
box1 - margin: 10px 0px
box2 - margin: 20px 0px
위 박스 두개가 위 아래로 위치하고 있다면
두 박스 사이 마진값은 20px이 된다.
Outline
make the element “stand out”
▸ border 밖에 독자적으로 존재
▸ shorthand outline property

Syntax
outline: width style color
outline-style
▸ border 속성과 동일함
★ 이 값이 꼭 있어야지만 다른 property들이 값을 먹음
value
dotted : a dotted border
dashed : a dashed border
solid : a solid border
double : a double border
groove : a 3D grooved border (depends on the border-color value)
ridge : a 3D ridged border (depends on the border-color value)
inset : a 3D inset border (depends on the border-color value)
outset : a 3D outset border (depends on the border-color value)
none : no border
hidden : a hidden border
A dotted outline.
A dashed outline.
A solid outline.
A double outline.
A groove outline.
A ridge outline.
An inset outline.
An outset outline.
No outline.
A mixed outline.
<p style="outline-style: dotted">A dotted outline.</p>
<p style="outline-style: dashed">A dashed outline.</p>
<p style="outline-style: solid">A solid outline.</p>
<p style="outline-style: double">A double outline.</p>
<p style="outline-style: groove">A groove outline.</p>
<p style="outline-style: ridge">A ridge outline.</p>
<p style="outline-style: inset">An inset outline.</p>
<p style="outline-style: outset">An outset outline.</p>
<p style="outline-style: none">No outline.</p>
<p style="outline-style: hidden">A hidden outline.</p>
<p style="outline-style: dotted dashed solid double">A mixed outline.</p>
outline-color
▸ border 속성과 동일
value
name : red
HEX : #ff0000
RGB : rgb(255,0,0)
HSL : hsl(0, 100%, 50%)
transparent
outline-color: invert = 색상반전
outline-width
▸ border 속성과 동일
value
specific size : in px, pt, cm, em, etc
pre-defined values : thin, medium, or thick
outline-offset
adds space between an outline and the edge/border of an element
▸ space is transparent
value
specific size : in px, pt, cm, em, etc
pre-defined values : thin, medium, or thick
outline-offset: 15px;