CSS Basic
Table of contents
Syntax Basic
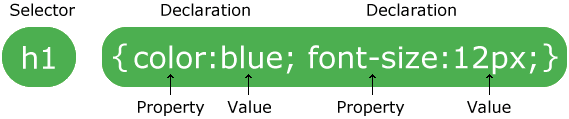
Syntax
선택자와 선택자를 정의하는 정의블록(속성:값)의 일렬

selector : 선택자
선택자는 스타일 시트의 이름이나 규칙, 같은 이름의 모든 html태그에 스타일 시트가 적용되게 함
property: 속성
약 200개
Comments
Comment Basic
주석
▸ 여러줄도 가능
/* This is a single-line comment */
/* This is
a multi-line
comment */
Links
Styling Links
External CSS
<link> tag
▸ style sheet을 별도로 작성해서 추가하는 방법
▸ 여러번 사용해 다양한 CSS파일을 불러올 수 있음
▸ CSS파일에는 <style> tag 없이 저장해야함
<head> <link href="주소/A.css" type="text/css" rel="stylesheet"> </head>href : 주소/A.css파일을 불러올 것을 지시
type : 불러오는 파일이 CSS언어로 작성된 파일임을 알려줌
rel : 불러오는 파일이 stylesheet라는걸 알려줌
Internal CSS
<style></style> 태그에 스타일 시트 작성
▸ 반드시 <head> 태그 안에 작성해야함
▸ 여러번 작성 가능, 합쳐 적용됨
▸ <style>에 작성된 스타일 시트는 웹 페이지 전체에서 적용됨
@import
불러오기
→ 여러번 사용해 다양한 CSS파일을 불러올 수 있음
<style> @import url('A.css'); </style>
Inline CSS
style attribute
▸ 각 태그(요소)별로 스타일 지정
▸ 해당 태그에만 스타일 적용됨
Cascading Order
스타일 우선순위
Inline style (inside an HTML element)
internal style sheets (in the head section)
External file
Browser default
→ 스타일은 부모로부터 상속된다
Colors
Color Values
RGB Value
rgb(red, green, blue)
RGBA Value
rgba(red, green, blue, alpha)
▸ alpha : 0.0 (fully transparent) and 1.0 (not transparent at all)
HEX Value
#rrggbb
HSL Value
hsl(hue, saturation, lightness)
▸ Hue : 0-360
▸ Saturation : 0~100%
▸ Lightness : 0~100%
HSLA Value
hsla(hue, saturation, lightness, alpha)
▸ alpha : 0.0 (fully transparent) and 1.0 (not transparent at all)