Mix Blend Mode
Table of contents
CSS Mix Blend Mode
Syntax
mix-blend-mode: ;
Blending with parents
multiply

<div style="background-color: greenyellow; width: 120px;"> <img style="mix-blend-mode: multiply;" src="http://placehold.it/100" alt=""> </div>hue

<div style="background-color: greenyellow; width: 120px;"> <img style="mix-blend-mode: hue;" src="http://placehold.it/100" alt=""> </div>lighten

<div style="background-color: greenyellow; width: 120px;"> <img style="mix-blend-mode: lighten;" src="http://placehold.it/100" alt=""> </div>luminosity

<div style="background-color: greenyellow; width: 120px;"> <img style="mix-blend-mode: luminosity;" src="http://placehold.it/100" alt=""> </div>normal

<div style="background-color: greenyellow; width: 120px;"> <img style="mix-blend-mode: normal;" src="http://placehold.it/100" alt=""> </div>overlay

<div style="background-color: greenyellow; width: 120px;"> <img style="mix-blend-mode: overlay;" src="http://placehold.it/100" alt=""> </div>saturation

<div style="background-color: greenyellow; width: 120px;"> <img style="mix-blend-mode: saturation;" src="http://placehold.it/100" alt=""> </div>screen

<div style="background-color: greenyellow; width: 120px;"> <img style="mix-blend-mode: screen;" src="http://placehold.it/100" alt=""> </div>soft-light

<div style="background-color: greenyellow; width: 120px;"> <img style="mix-blend-mode: soft-light;" src="http://placehold.it/100" alt=""> </div>inherit

<div style="background-color: greenyellow; width: 120px;"> <img style="mix-blend-mode: inherit;" src="http://placehold.it/100" alt=""> </div>initial

<div style="background-color: greenyellow; width: 120px;"> <img style="mix-blend-mode: initial;" src="http://placehold.it/100" alt=""> </div>unset

<div style="background-color: greenyellow; width: 120px;"> <img style="mix-blend-mode: unset;" src="http://placehold.it/100" alt=""> </div>
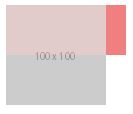
Blending with siblings

<div class="box2">
<img class="img14" src="http://placehold.it/100" alt="">
<div class="blend"></div>
</div>
...
.box2{
position: relative;
width: 120px;
height: 100px;
}
.blend{
position: absolute;
width: 100%;
height: 50px;
background-color: lightcoral;
mix-blend-mode: soft-light;
}
.img14{
position: absolute;
}
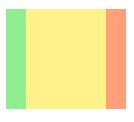
Blending two images

<div class="box3">
<div class="blend1"></div>
<div class="blend2"></div>
</div>
...
.box3{
position: relative;
width: 120px;
height: 100px;
}
.blend1{
width: 100px;
height: 100px;
position: absolute;
background-color: lightgreen
}
.blend2{
width: 100px;
height: 100px;
position: absolute;
margin-left:20px;
background-color: lightsalmon;
mix-blend-mode:overlay
}